当初买树莓派,一部分原因就是可以拿来给bt做种,给byr多刷一些上传量。最开始用transmission,但是被权限问题困扰了很久(也许只是当时不懂所以一筹莫展),在高渐离的建议下改用了deluge,果然就没有问题了。后来用nginx反向代理deluge的webui的时候遇到了一点小麻烦,页面一直是空白的,标题行却正常。像这样:

这时高渐离再次出场并扔给我了官网的说明:
location /deluge
{
proxy_pass http://localhost:8112/;
proxy_set_header X-Deluge-Base "/deluge/";
include proxy-control.conf;
add_header X-Frame-Options SAMEORIGIN;
}
在这里,主要起作用的是
proxy_set_header X-Deluge-Base "/deluge/";
让webui能在二级目录下运行。这样一来,马上就能使用了。(不过此前尝试过在deluge-web启动之时设置--base,但似乎没有效果,而且原来的网页也变白了。然而高渐离这样使用而没有问题。)
后来一直正常使用,直到我安装了lnmp(高渐离极其厌恶的东西……)。
lnmp重新编译了nginx并改了配置文件。从此就再也没有成功反代过deluge-web。
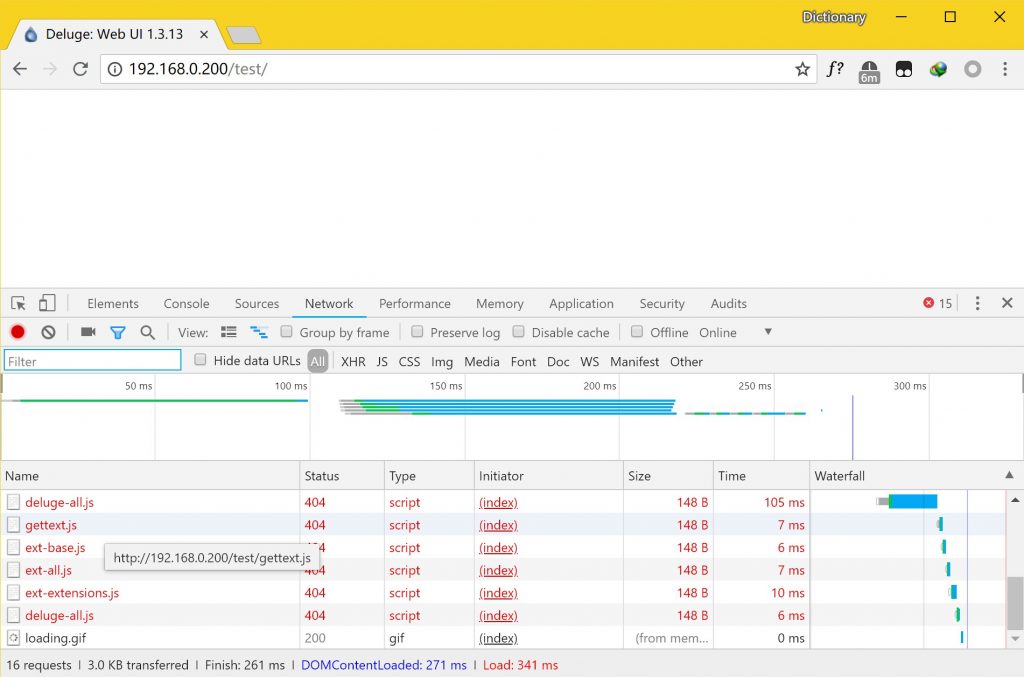
调试网页,是js文件出现404:

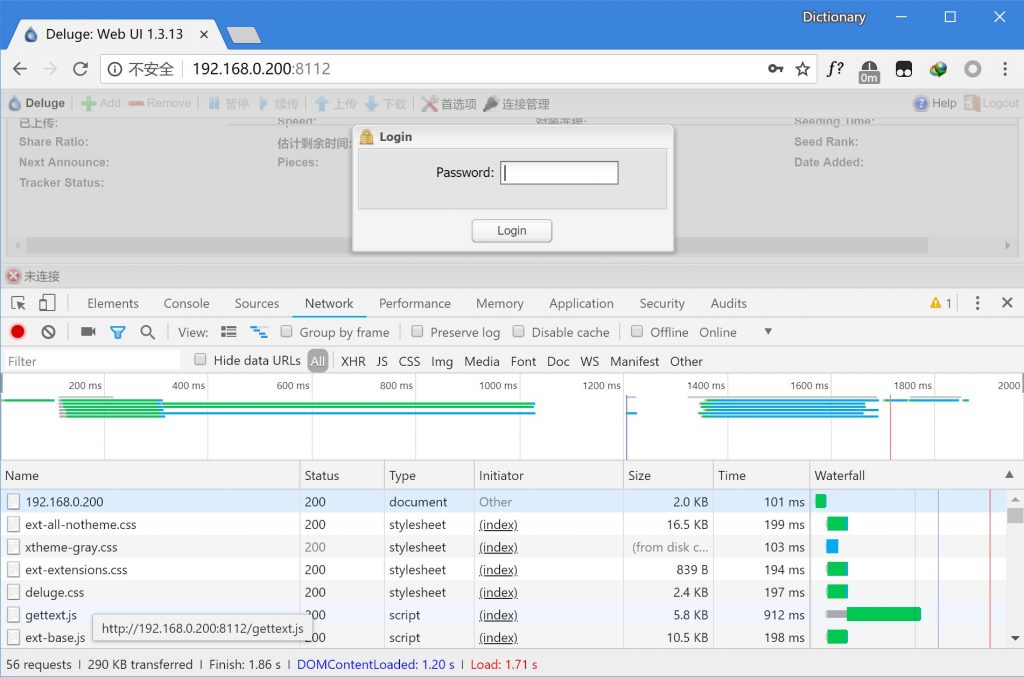
正常情况下则应该是:

看了官网,搜了百度谷歌,都没有找到解决方案,也就慢慢放弃了。
直到前两天在上课的课间上byr想给deluge加个任务,才发现解决这个问题是多么的迫切。
昨天便考虑是否是缺少模块的问题。搞了一大圈,甚至一度怀疑树莓派全面崩了(因为开了代理忘记了关……),最后也没有成效。
今天想到了原来的nginx配置文件还没有删,于是便决定尝试一下。删掉了原来的配置文件中多余的模块配置文件后,直接让nginx以原来的配置文件启动,发现deluge-web被成功反代。那就说明,这完全就是配置的问题了。
于是便对照着我现在的配置改原来的配置,挨着挨着改,使原来的配置渐渐接近我现在的配置,并每改一次测试一下。最后,终于在server里找到了关键的这一段:
location ~ .*\.(js|css)?$
{
expires 12h;
}
这一段加上之后,立刻就变白了。
这里的expires用于说明缓存过期时间。nginx配置中还有关于图像文件的缓存配置,如果去掉js/css配置而加上图像缓存,那么能打开webui,但是没有一张图。
![]()
其实是很奇怪的。因为你现在所看到的WordPress网页,也是经过了同样的配置,却没有出任何问题。
因而注释掉了js/css缓存的配置。考虑到图像缓存应当有可观的作用,而且事实上不影响webui的使用,也就保留着。
至于原因——我也没有找出来。也许是deluge-web和nginx相性不合吧。
高渐离在听说了我的操作之后,给我了一个网页,大概讲的就是在加了expires之后导致404的问题,不过和我的情况有些不同。我的root本来就写在外面,而且deluge-web也没有root,而是proxy_pass。
所以也还是没有找出个所以然来。等着大佬出现吧,是我能力太低了。

[…] 在实际应用中,这段配置最关键的部分是proxy_set_header X-Deluge-Base "/deluge/",它在http请求头中加入了子目录信息。这是因为 deluge-web 自带的服务端会匹配子目录,如果访问的地址不匹配,将只会展示一个有标题的空白页,见这篇文章。 […]
[…] 有关Deluge,之前已经写过一篇文章:解决nginx缓存导致的deluge-web空白。里面有讲到我是如何放弃Transmission入Deluge的,也提到了使用nginx反代的方法。这篇文章很简单,就讲一下如何安装Deluge并用网页管理。 […]